Se il Web fosse una nazione, sarebbe al 4° posto come impatto ambientale! In un contesto in cui l’uso di internet continua a crescere in modo esponenziale e con l’avvento dell’AI, è fondamentale considerare l’impronta ecologica anche dei nostri siti web. Il tuo sito web è sostenibile?
I data center e i web server consumano una quantità significativa di energia per cui ridurre l’impatto anche dei siti web è importante per creare un ecosistema digitale più sostenibile.
È chiaro che, se pensiamo a quanti video vengono caricati sui social ogni giorno, la quantità di dati e di risorse richieste è imparagonabile rispetto a quella dei siti web.
Tuttavia, devi considerare che un sito sostenibile a basso impatto ambientale è un sito veloce e ottimizzato. Era qui che volevo arrivare. In questo modo ci guadagnano tutti: l’utente naviga più velocemente, Google analizza meglio il sito e tutti “inquiniamo” di meno.
Buone pratiche per un sito web sostenibile
Ottimizzazione del sito: migliorare le performance del sito, non solo offre una migliore esperienza all’utente, ma riduce anche il consumo di risorse server. Per ottimizzare un sito dobbiamo sicuramente prendere in considerazione questi aspetti:
- Compressione delle immagini: utilizzare formati di immagini come WebP permette di ridurre il peso delle immagini senza perdere qualità visiva.
- Minificazione di CSS e Javascript: ottimizzare i file CSS e JavaScript e il loro caricamento è cruciale per ridurre la quantità di dati da caricare.
- Utilizzo di una CDN (Content Delivery Network): le CDN distribuiscono i contenuti su più server, riducendo il carico e migliorando la velocità di accesso ai dati. (Certo, questo è più funzionale alla velocità del sito web)
Design e sviluppo respons…abile: prediligere un design pulito e funzionale e ottimizzare la UX può ridurre la quantità di codice e risorse necessarie. Ricorda che l’80% del traffico del tuo sito arriva da mobile!
Snellire il codice: anche scrivere codice efficiente e pulito minimizza il carico di lavoro dei server, nel caso di un CMS è bene ridurre al minimo il numero di plugin e sviluppare un tema custom.
Hosting green: scegliere provider che utilizzano energie rinnovabili è una scelta coerente per rendere il Web più sostenibile. Un esempio è Siteground.
Strumenti per valutare l’impatto ecologico di un sito
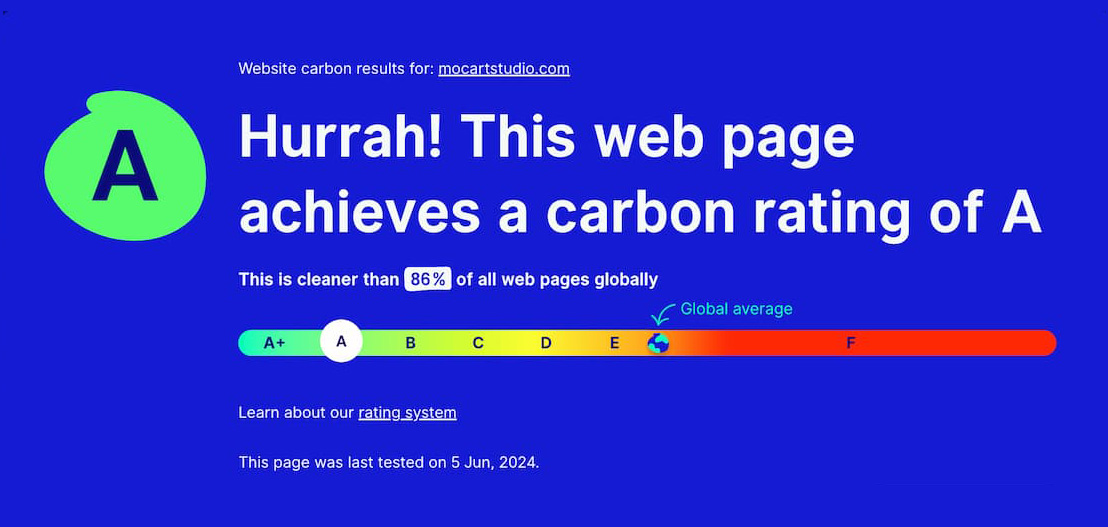
Premesso con con Google Search Console puoi verificare lo stato di ottimizzazione del tuo sito, ma devi averlo già installato o lo devi configurare. Per fare prima, puoi scoprire che impatto produce il tuo sito web (e quindi quanto è ottimizzato), utilizzando alcuni strumenti online come GreenPixie o Website Carbon Calculator, che ti permettono di scansionare e valutare i parametri del tuo sito.
Come puoi vedere da questo link, il sito mocartstudio.com ha il grado “A” di Carbon Rating, ovvero produce solo 0,14gr di Co2 ogni volta che un utente visita una pagina del sito.
In conclusione
Diventare consapevoli delle nostre azioni è fondamentale per creare un futuro migliore. Per questo, oltre a consumare meno carne (a proposito ti consiglio di vedere il documentario “Food for profit”), dovremmo adottare delle pratiche più sostenibili anche nel lavoro, compreso nello sviluppo web.
Così miglioriamo l’efficienza dei nostri siti e l’esperienza dell’utente, che sicuramente lo apprezzerà.
Se vuoi creare un sito web “sostenibile” o migliorare l’efficienza del tuo sito, contattaci per valutare il tuo progetto.